Copyright © 2005-2026 «Best-Soft.ru».

LoveAndTravel.ru — путешествия по всему миру, описание городов и стран
Axure RP - быстрое создание прототипов интерфейсов
Как правило процесс разработки нового сайта или программы начинается с составления технического задания и требований к продукту.
Часто хочется видеть не только сухое описание функциональности, но и посмотреть схематично как будет выглядеть будущий продукт. Именно для таких целей служат программы визуального прототипирования, набирающие все большую популярность в наши дни.
Конечно, многие скажут, что достаточно ручки с бумагой, чтобы быстро накидать прототип будущего интерфейса. Эту точку зрения призвана оспорить данная статья на примере одной из лучших программ данного рода - Axure RP. Скачать данную программу можно с сайта http://www.axure.com/
Первая версия Axure RP увидела свет в мае 2003 года. В настоящий момент Axure RP используют 60% компаний из списка Fortune 100, а общее количество компаний, которые используют Axure RP в своей работе перевалило за 20 000. Цифры говорят сами за себя.
Рассмотрим кратко основные особенности Axure RP.
Быстрое создание прототипов интерфейсов. Axure RP с помощью набора типовых инструментов позволяет быстро создавать интерфейсы практически любой сложности. Картинки, полупрозрачные и градиентные заливки, текстовые элементы, кнопки, ссылки, динамические элементы - вот неполный список основных примитивов.
Легкая публикация прототипов. Конечный прототип генерируется в набор html-страниц и может быть просмотрен в любом браузере. Кроме того, в программу встроена возможность быстрой публикации прототипа на сервере AxShare. После закачивания прототипа на сервер AxShare, выдается ссылка, по которой другие люди могут посмотреть этот прототип.
Автоматическое создание спецификаций. Axure RP умеет автоматически составлять документацию по интерфейсу в формате документа MS Word.
Поддержка мобильных платформ. Относительное недавнее нововведение, это возможность составлять прототипы мобильных приложений, публиковать их на сервере AxShare. В iOS можно создать ссылку на прототип в основном экране, которая будет выглядеть как мобильное приложение.
Поддержка включений, позволяет сделать один элемент (например шапка сайта) и вставлять его во все страницы прототипа.
Кроме того, существует большой набор разнообразных виджетов - готовых для использования элементов (например, виджеты стандартных элементов iOS).
Кроме того, существует большой набор разнообразных виджетов - готовых для использования элементов (например, виджеты стандартных элементов iOS).
Мультиплатформенность. Axure RP работает как под Windows, так и под Mac OS X.
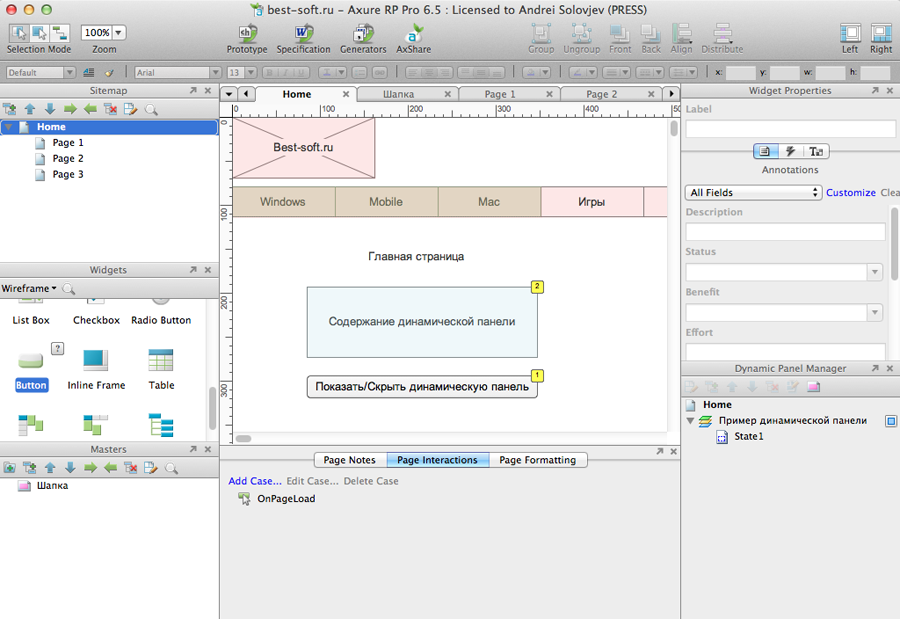
Главный интерфейс Axure RP выглядит так.

Центральную его часть занимает рабочая область, где происходит создается прототип. Путем перетаскивания элементов из левой панели Widgets основных примитивов составляется интерфейс.
Давайте рассмотрим процесс создания типового прототипа данного сайта.
Итак, создаем новый RP-проект.
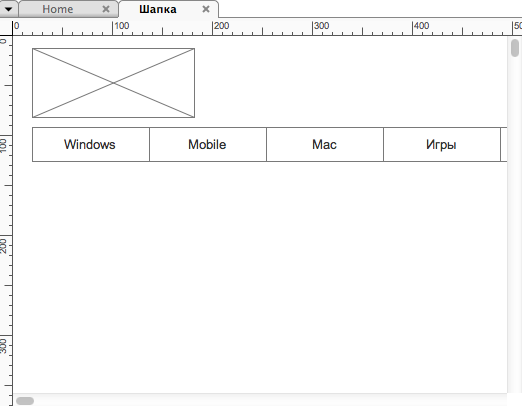
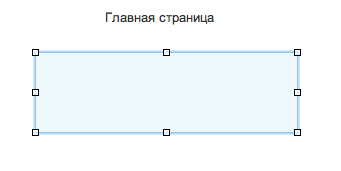
Давайте начнем с создания шапки. Поскольку шапка есть на всех страницах, то хорошо бы было нарисовать ее один раз, а потом просто вставить на все страницы. Для этих целей служит панель Masters. Давайте создадим новый элемент Master с названием шапка, а внутри составим саму шапку.


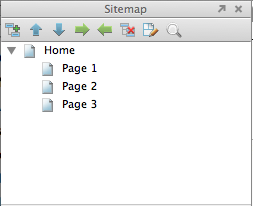
В левой части интерфейса есть карта сайта, которая содержит все страницы вашего прототипа.

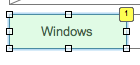
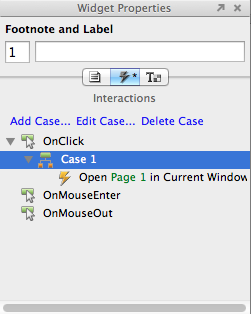
Давайте сделаем, чтобы при нажатии на элементы шапки открывались соответствующие страницы. Проще всего использовать виджет Image Map Region для обозначения областей нажатия. Перетаскиваем Image Map Region поверх нужных элементов, и добавляем ссылки на соответствующие страницы в окне "Widget Properties".


Приведенный пример работы с Axure показывает насколько просто создавать шаблоны на основе навигации по страницам.
Часто интерфейс включает в себя не просто переход от одной страницы к другой, а еще и динамические элементы внутри одной страницы, например появление/скрытие блока с текстом при нажатии на кнопку. Данный функционал также легко реализуется в Axure RP с помощью динамических панелей Dynamic Panel.
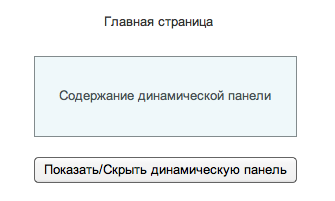
Для начала нужно расположить Dynamic Panel в нужной части страницы.

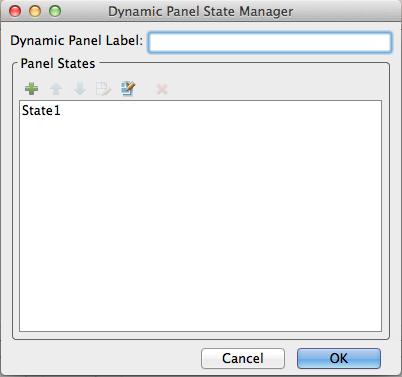
Двойной клик на панели вызывает окно управления динамической панелью Dynamic Panel State Manager. В этом окне можно дать название динамической панели, и определить их содержание в различных состояний.

Давайте дадим название нашей панели "Пример динамической панели", и определим ее состав для состояния State1 кликнув 2 раза на эту надпись. В открывшемся окне добавим элемент прямоугольник и произвольный текст. После этого вернемся на предыдущую страницу и разместим кнопку, которая будет показывать или скрывать динамическую панель.

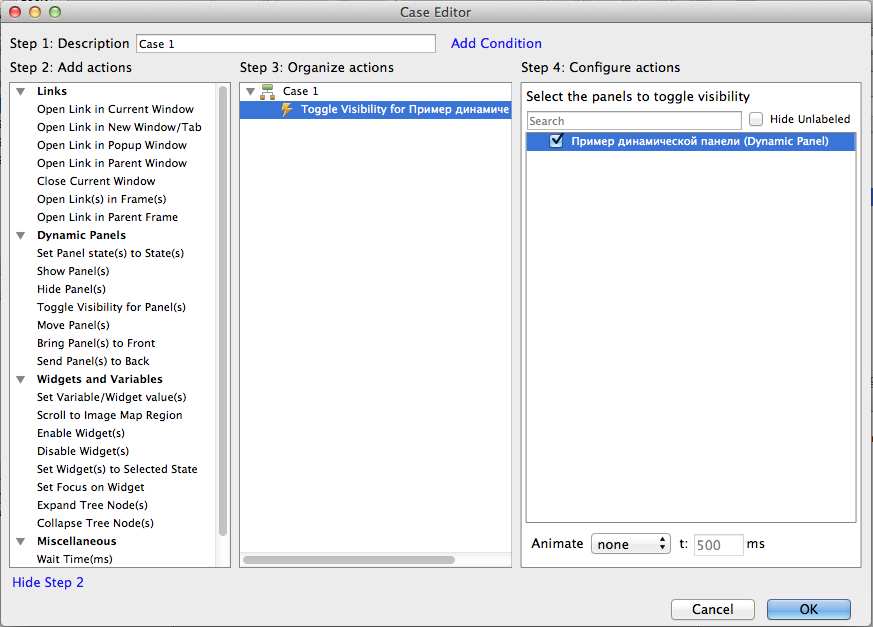
Укажем в свойствах кнопки что при событии одиночного нажатия OnClick производить действие Toggle Visibility for panel(s) для нашей панели "Пример динамической панели".

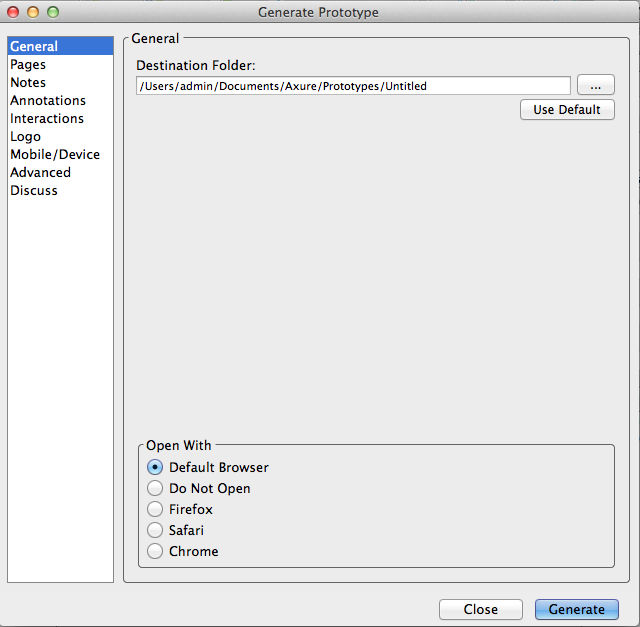
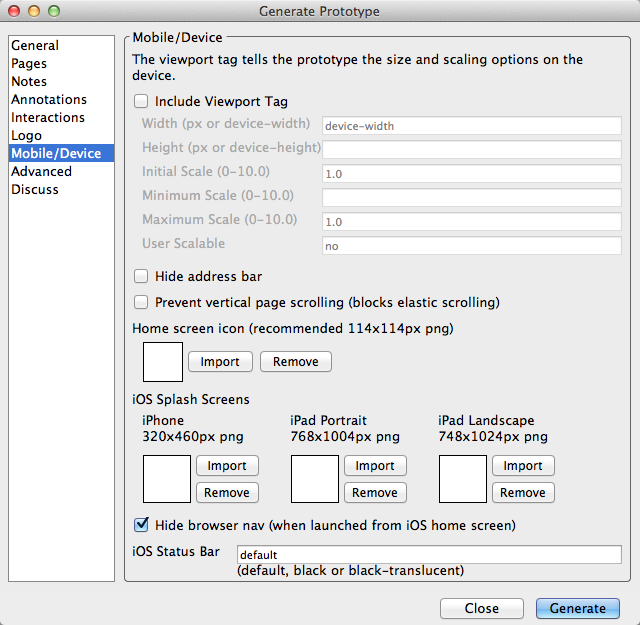
Теперь давайте посмотрим как генерировать прототипы. Для этого служит простая кнопка "Prototype". При ее нажатии открывается окно "Generate Prototype" где указана директория куда будут сгенерированы html-файлы прототипа.

Отдельного внимания заслуживает вкладка Mobile/Device. В ней вы можете добавить иконки, загрузочные картинки, а также выполнить дополнительные настройки для iOS. Таким образом можно сгенерировать прототип, который будет запускаться на мобильных устройствах и будет максимально приближен к родным iOS-приложениям.

После того, как прототип сгенерируется он откроется в браузере.
Пример нашего прототипа вы можете посмотреть тут.
Точно также создаются спецификации интерфейса.
Скачать спецификацию нашего тестового примера вы можете тут.
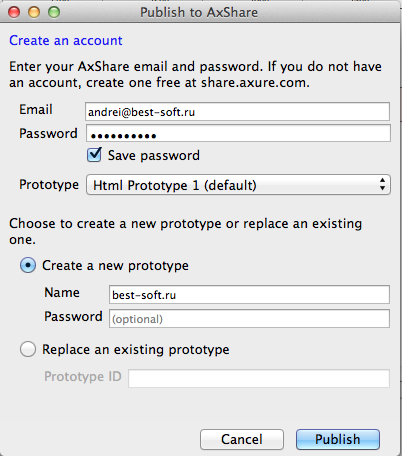
Для публикации проекта в AxShare служит одноименная кнопка. После ее нажатия, открывается окно настроек, где вы вводите свой логин и пароль от этого сервиса, и Axure RP автоматически закачивает прототип туда, вам же выдает ссылку по которой прототип доступен в интернете.

Как видите, создавать прототипы интерфейсов в Axure RP действительно быстро и удобно.
21 апреля 2013

|
Программа для проектирования интерфейсов веб-сайтов. Поможет быстро в визуальном режиме создать прототип сайта.
условно-бесплатная |
51 Мб |
|